请问悬浮窗 rawwindow 中怎么使用下拉框啊? 下面的代码怎么不显示下拉按钮啊?
var w = floaty.rawWindow(
<frame bg="#ffffff">
<vertical>
<viewpager id="viewpager">
<ScrollView>
<vertical>
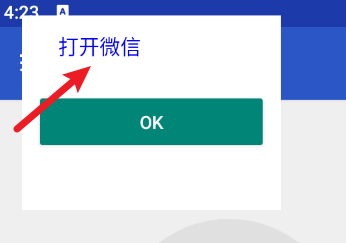
<spinner id="sp1" entries="打开微信|打开QQ|选项3" textColor="blue" marginLeft="20"/>
<button id="start" text="OK" style="Widget.AppCompat.Button.Colored" w="*" margin="10"/>
</vertical>
</ScrollView>
</viewpager>
</vertical>
</frame>
);
var width = 400;
var height = 300;
w.setSize(width, height);
w.setPosition(40,30);
w.setTouchable(true);
//点击开始运行按钮
w.start.on("click", function(){
var index = w.sp1.getSelectedItemPosition();
toastLog('保存配置..');
w.close();
console.log(index);
});
setTimeout(()=>{
w.close();
}, 20000);

没有下拉按钮 不能下拉选择