请教大神ui界面用法

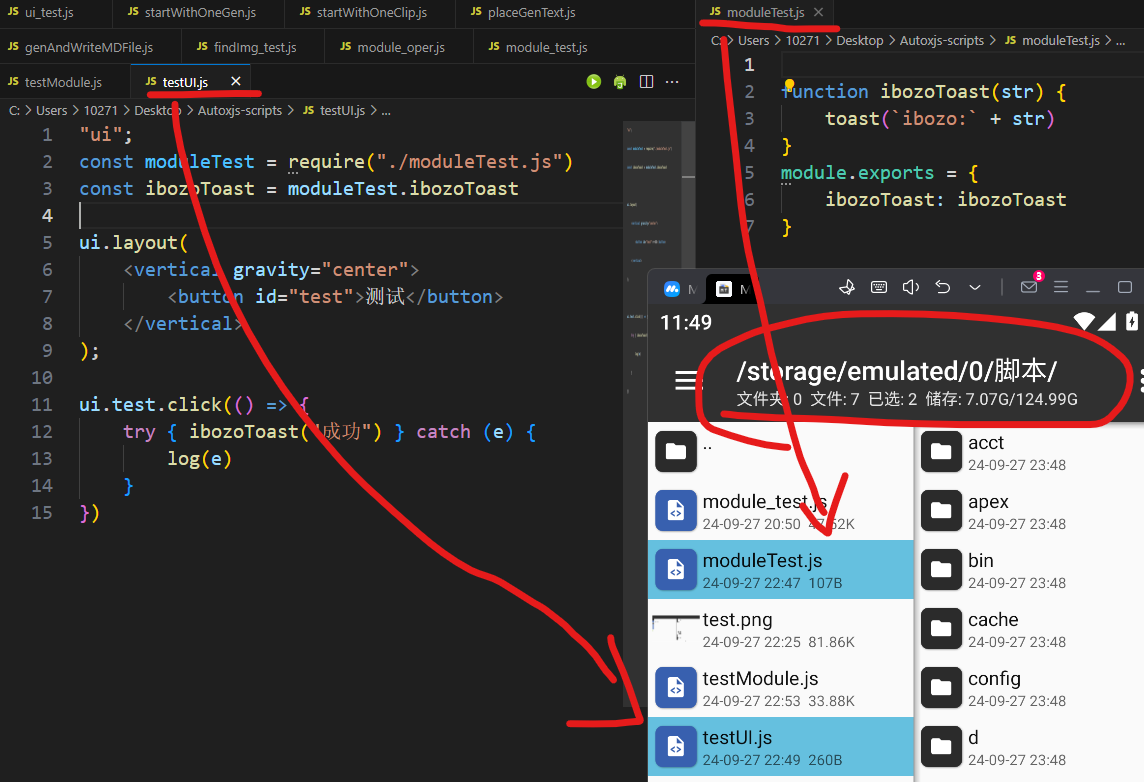
你看一下 ui 和 模块 是不是在同一个文件夹(/sdcard/脚本/)
"ui";
const moduleTest = require("./moduleTest.js")
const ibozoToast = moduleTest.ibozoToast
ui.layout(
<vertical gravity="center">
<button id="test">测试</button>
</vertical>
);
ui.test.click(() => {
try { ibozoToast("成功") } catch (e) {
log(e)
}
})
function ibozoToast(str) {
toast(`ibozo:` + str)
}
module.exports = {
ibozoToast: ibozoToast
}


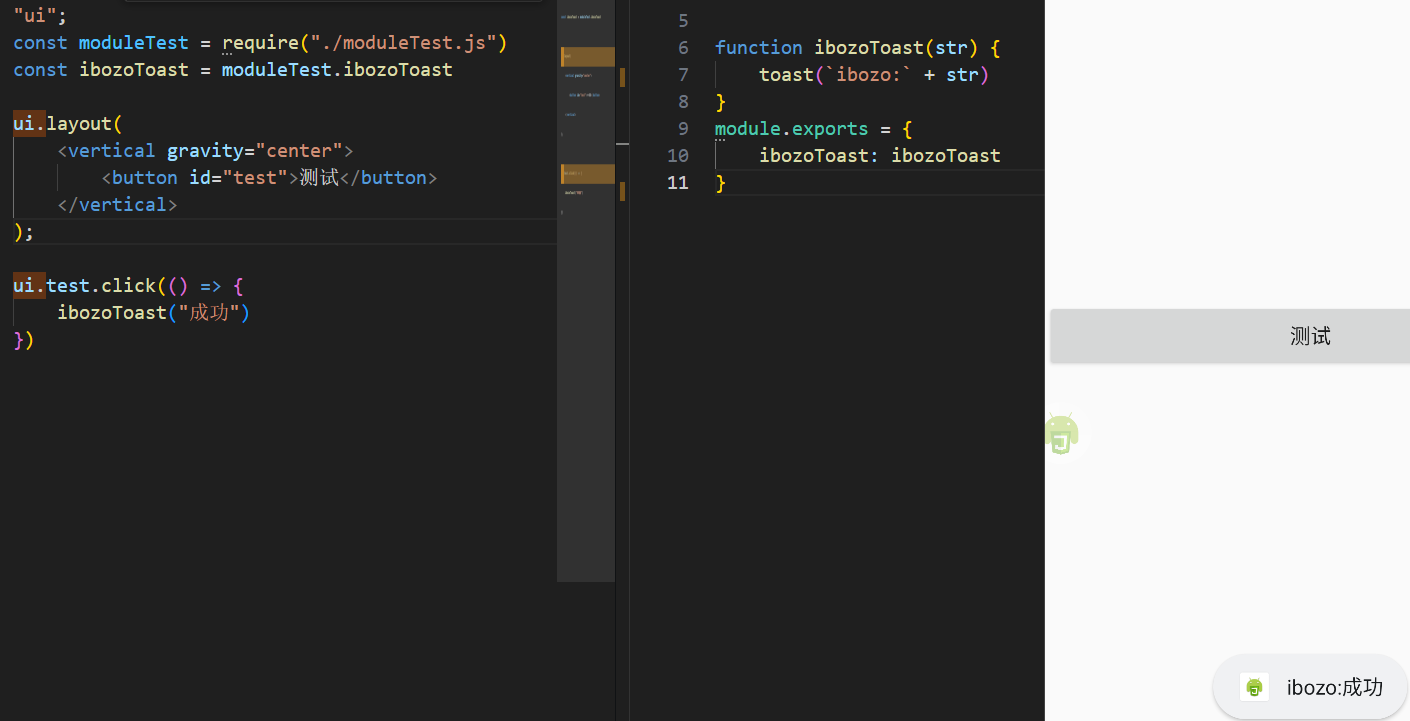
 我应该一开始就把代码贴出来的
我应该一开始就把代码贴出来的