在Auto.js中请求截图权限时,脚本可能会一直处于运行状态,且不会因未声明变量而报错,这可能与以下几个方面有关:
-
权限申请方式的异步性:requestScreenCapture()是异步请求,这意味着在请求权限的过程中,后续代码会继续执行。为了确保在成功获得权限后再执行后续代码,我们可以在代码中加入更好的管理流程。
-
使用 waitFor 进行同步:在请求权限后,使用一个循环来等待直到权限获得,这样可以让代码更加清晰和可靠。
-
错误处理:可以在代码中加入更详细的错误处理,以帮助调试。
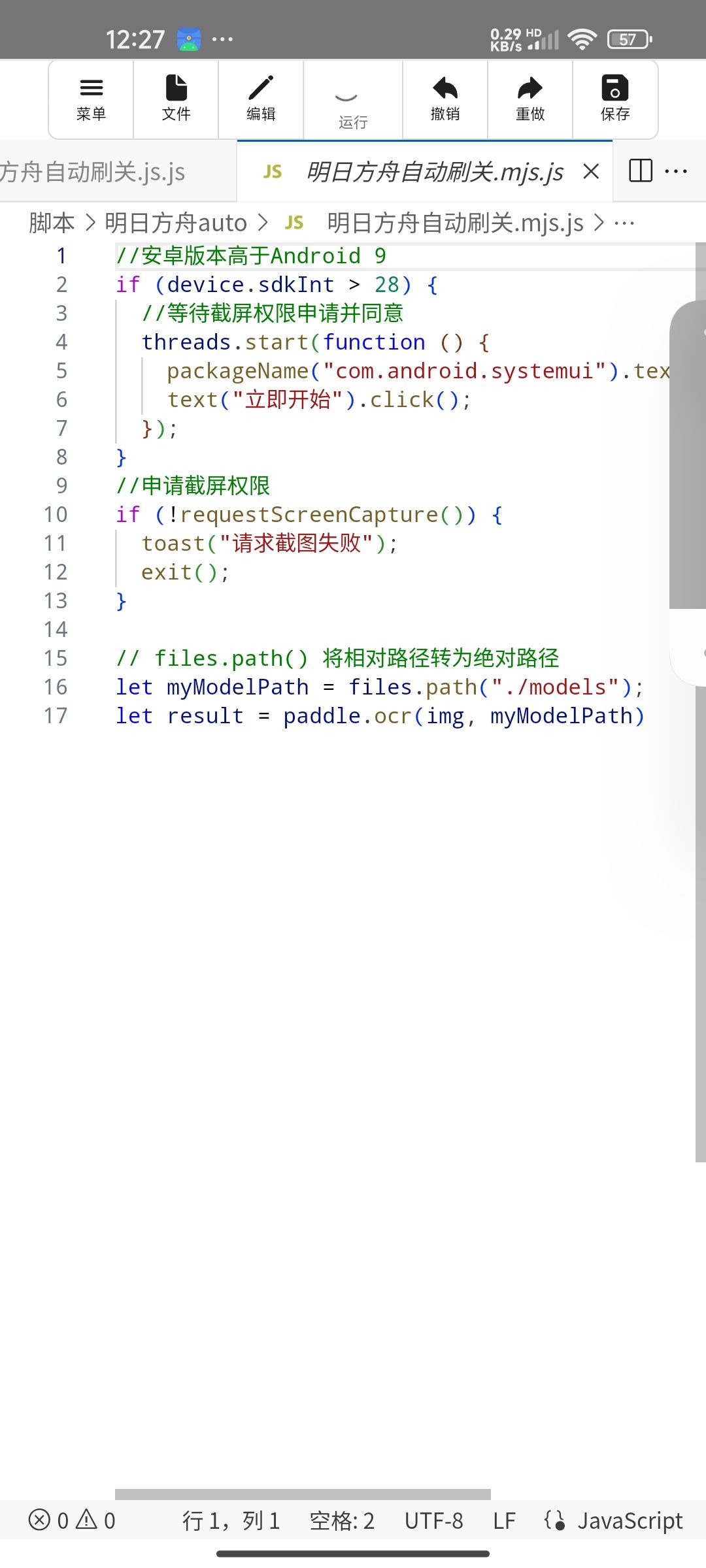
修改后的示例代码如下:
// 安卓版本高于Android 9
if (device.sdkInt > 28) {
// 等待截屏权限申请并同意
threads.start(function () {
packageName("com.android.systemui").text("立即开始").waitFor();
text("立即开始").click();
});
}
// 申请截屏权限
if (!requestScreenCapture()) {
toast("请求截图失败");
exit();
}
// 等待权限确认
sleep(1000); // 等待一段时间,确保权限已经申请
// files.path() 将相对路径转为绝对路径
let myModelPath = files.path("./models");
// 确保 img 变量已正确定义
if (typeof img === "undefined") {
toast("图像变量未定义");
exit();
}
// 使用OCR进行识别
let result = paddle.ocr(img, myModelPath);
if (result == null) {
toast("OCR识别失败");
} else {
// 处理识别结果
log(result);
}
关键改动说明:
- waitFor() 本身会导致程序暂停,所以如果你启动一个新线程去处理截屏权限申请,它不会阻止主线程的执行。
- 引入了
sleep(1000) 来等待权限被授予,确保在继续执行后续代码前获取到了所必需的权限。
- 对
img 变量的检查:在使用它之前,先检查它是否已经定义,以避免未定义问题。
- 错误处理和日志记录:提供了更多的用户反馈,以便于帮助调试。
通过这种方法,你应能更好地控制脚本的执行流,避免在请求权限时带来的问题。希望这些建议能够帮助你解决问题!